
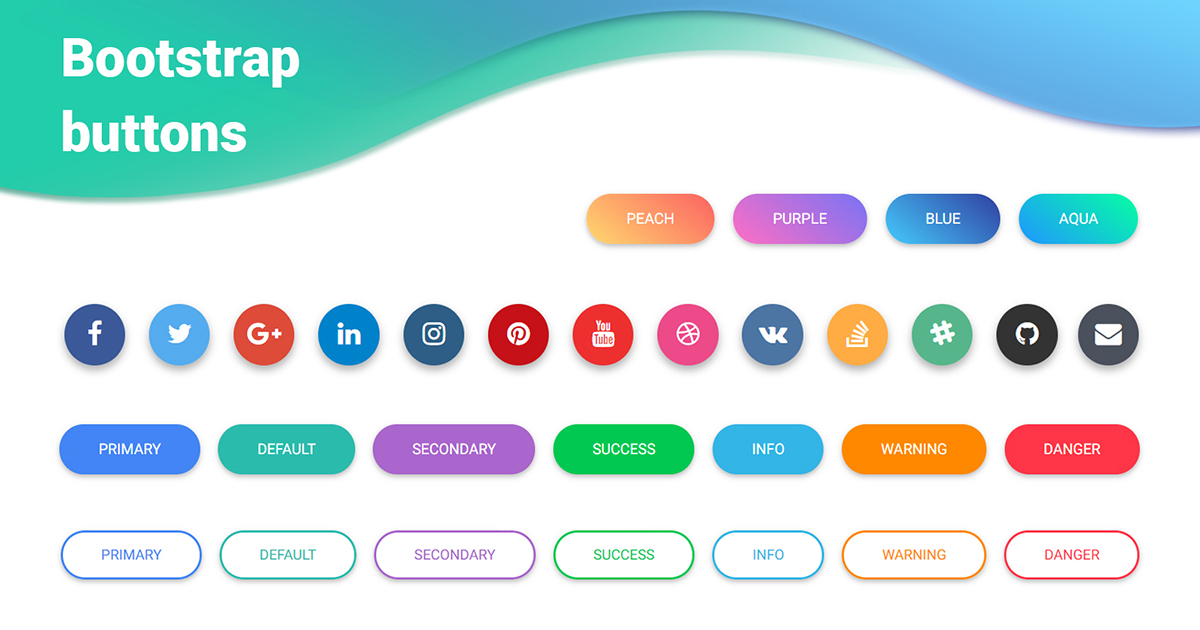
Bootstrap Buttons examples & tutorial. Basic & advanced usage Material Design for Bootstrap
Bootstrap now supports color modes, starting with dark mode! With v5.3.0 you can implement your own color mode toggler (see below for an example from Bootstrap's docs) and apply the different color modes as you see fit. We support a light mode (default) and now dark mode.
Free SVG Design Resources for UI and Web Designers ThemeUI
Bootstrap Icon color - free examples & tutorial Overview Icons Colors Icon color Bootstrap 5 Icon color component Responsive Icon color built with Bootstrap 5. A quick and easy way to change the color of icons. How it works Add a color class to the icons element to change its colors. Show code Edit in sandbox Related resources

How To Change the Color of the Bootstrap 5 Mobile Menu Icon YouTube
Set the color property for the "icon-green" and "icon-red", separately. Set the font-size of the "icon-large". body { text-align: center; } span { display: inline-block; padding: 10px 20px ; } .icon-green { color: green; } .icon-red { color: red; } .icon-large { font-size: 25px ; } Now, we can see the full code.

Bootstrap Responsive Button YouTube
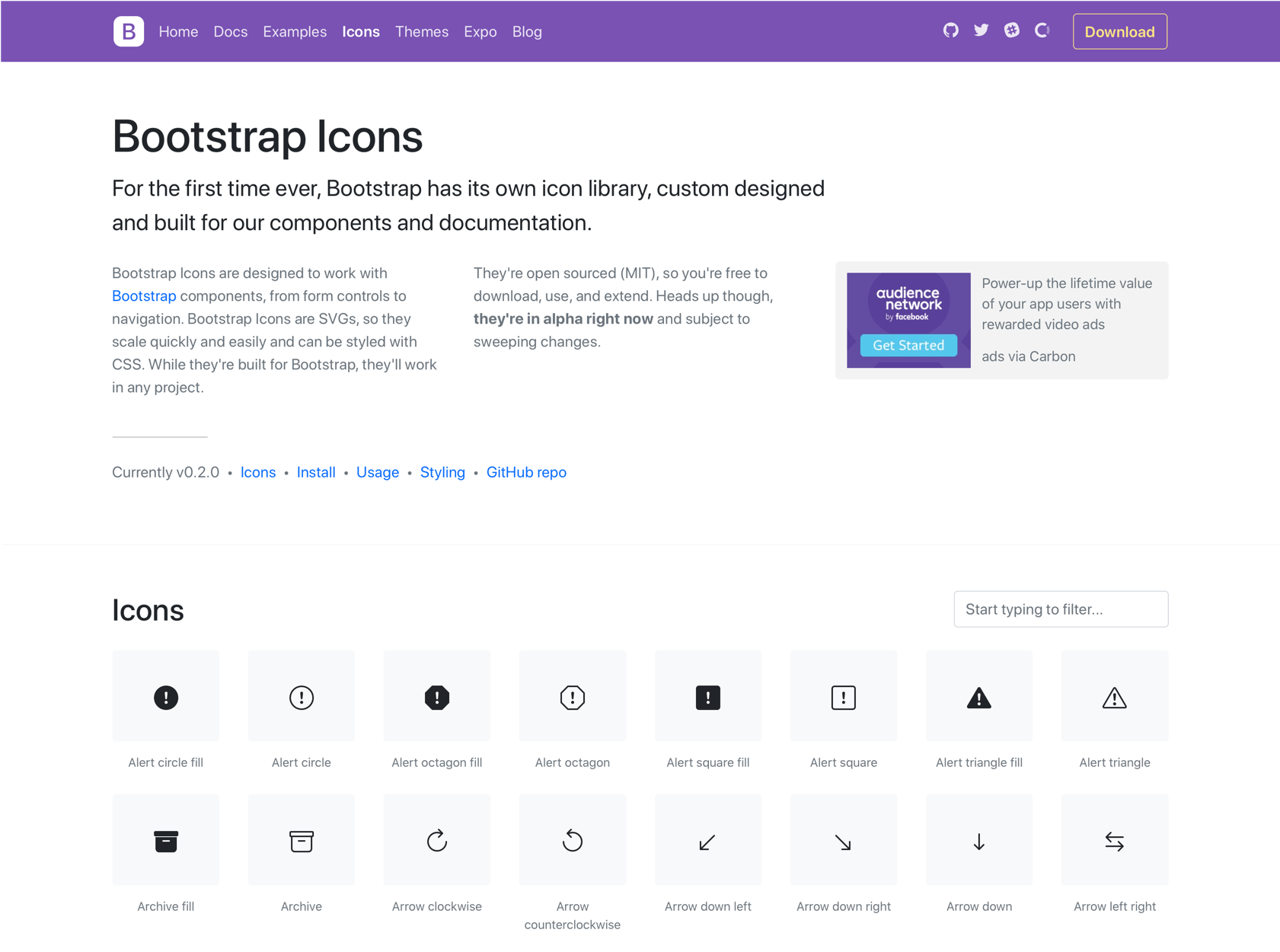
Bootstrap Icons Free, high quality, open source icon library with over 2,000 icons. Include them anyway you like—SVGs, SVG sprite, or web fonts. Use them with or without Bootstrap in any project. npm i bootstrap-icons Open in Figma Currently v1.11.3 • Icons • Icon Sprite • Install • Usage • Styling • Accessibility • GitHub repo Icons 0-circle
Bootstrap Icons; Everything You Need to Know Bootstrap Themes and Templates
1 You can also target the ::before component which is where the content is, like this: .glyphicon::before { color: white; }
Bootstrap Bootstrap 4 Icon Png Transparent PNG 1024x860 Free Download on NicePNG
Colors · Bootstrap v5.0 View on GitHub Colors Convey meaning through color with a handful of color utility classes. Includes support for styling links with hover states, too. On this page Colors Specificity Sass Variables Map Utilities API Colors Colorize text with color utilities.

Top 10 Bootstrap 5 background colors for web developers
Responsive Icon color built with Bootstrap 5. A quick and easy way to change the color of icons. Check out Bootstrap Icon color Documentation for detailed instructions & even more examples. How it works. Bootstrap Icon color:
Bootstrap Icon Png 2865 Free Icons Library
The Bootstrap selector has a higher specificity than yours, so your style is completely ignored.
Bootstrap 5 Icons Cheat Sheet & Reference Table 2023
Official open source SVG icon library for Bootstrap. Official open source SVG icon library for Bootstrap. Dark Auto Icons; Palette; Palette. Tags: color, paint, fill, palette; Category: Graphics; Examples. Heading Smaller heading. Button Button Button. Download. Download the SVG to use or edit. Download SVG Icon font. Using the web font.

Bootstrap Logo Png
Color Picker. Use our color picker to find different RGB, HEX and HSL colors.. Input Groups BS4 Custom Forms BS4 Carousel BS4 Modal BS4 Tooltip BS4 Popover BS4 Toast BS4 Scrollspy BS4 Utilities BS4 Flex BS4 Icons BS4 Media Objects BS4 Filters. Bootstrap 4 has some contextual classes that can be used to provide "meaning through colors".
Bootstrap Icons examples & tutorial
Bootstrap's color palette has continued to expand and become more nuanced in v5.3.0. We've added new variables for secondary and tertiary text and background colors, plus {color}-bg-subtle, {color}-border-subtle, and {color}-text-emphasis for our theme colors.
Bootstrap Icon Vector Art, Icons, and Graphics for Free Download
Bootstrap 5 Icons Basic usage You can place icons just about anywhere using the CSS Prefix fa and the icon's name. Icons are designed to be used with inline elements (we like the tag for brevity, but using a is more semantically correct). Show code Edit in sandbox
download logo bootstrap icon svg eps png psd ai vector color free el fonts vectors
Icon Color new Utilities for controlling the color of icon. Quick reference icon- {color} supports dark mode unlike text- {color} just one color even in the dark mode. Basic usage Setting the icon color Control the text color of an icon using the icon- {color} utilities. In the dark Mode
Bootstrap View Icon at Collection of Bootstrap View Icon free for personal use
2 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. I print this icon into a table using php code like this: echo '';

Introducing Bootstrap Icons LaptrinhX
Here is an CSS code CSS: i.bi { display: inline-block; border-radius: 10px 10px; box-shadow: 0px 0px 2px #6b6b6b; padding: 0.2em 0.3em; } Displayed Output: You can also below styles to bootstrap icons with css. bi icon border. Pull bi icon To the left. animate bootstrap icon. rotate icon. ← Fontawesome - Social Media.

Bootstrap 5 logo by Mark Otto on Dribbble
All Bootstrap colors are available as Sass variables and a Sass map in scss/_variables.scss file. To avoid increased file sizes, we don't create text or background color classes for each of these variables. Instead, we choose a subset of these colors for a theme palette. Be sure to monitor contrast ratios as you customize colors.